
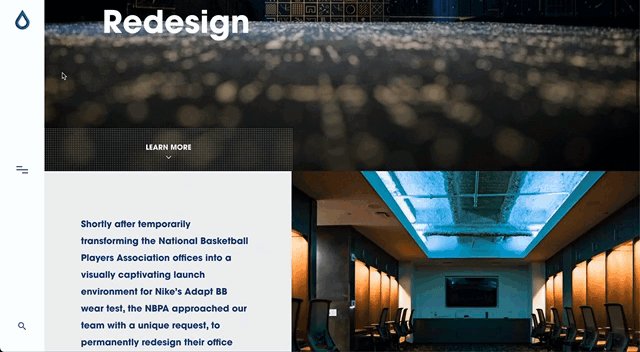
productionglue Website Redesign
productionglue’s stakeholders wanted a website that wowed visitors, showcased productionglue’s fantastic work, and demonstrated productionglue as a cutting edge leader in the event industry.
You can view the full website here

Challenge Goals
productionglue’s old website was broken and obsolete. It had been badly maintained, the team was unable to post new projects or make changes, let alone fix broken features. Additionally, since the site’s creation, productionglue’s identity had developed. Creating a working website was a great opportunity to make the best first impression on potential clients, teammates, and partners: showcasing productionglue’s work and brand in a beautiful way.
As the design director of this project and a senior member of the productionglue creative team, I worked with key stakeholders: productionglue’s executive team, director of marketing, and the incredible team at Design Sensory, directly to develop a new website for productionglue that showed off their incredible work. Getting buy-in from each executive was crucial throughout the process, and I worked to make sure the stakeholder needs - and desires - were met.
How do we make a website that is functional & easy to update, shows productionglue’s work, and looks good doing it?
User Interviews
The Design Sensory team conducted user interviews on productionglue’s existing website to gather our focus. I analyzed these user interviews to help productionglue’s executive team understand the goals of our new website and how to meet them: productionglue needed a working website that was easy to update, and it needed to be enticing to encourage users to learn more.
Users didn’t understand what productionglue’s business was
Users were deterred by the broken site elements
Users skipped the whole site and just went straight to the contact form

Competitive Analysis
We analyzed the websites of 20+ partners and competitors alike to see how others were telling their story, and I pulled out elements stakeholders loved:
Architecture
productionglue’s stakeholders were reluctant to develop the architecture before seeing any design work. I worked with the executives to help them understand how beneficial it would be to do this work early and got their buy-in to go ahead with these exercises.
Information Architecture
Before drawing up any creative, we went through a few rounds of card-sorting sessions to develop a site architecture that resonated with stakeholders. While not set in stone, developing this framework from the get-go sped up the design process and made for a clear, consistent user flow. This work paid of tremendously when the site architecture was loved by stakeholders on the first round of design and only underwent minimal changes throughout the process.
Sketches
Sketches of the 3 main page designs gave stakeholders a chance to work out the kinks of user flow and content before introducing any creative elements
Wireframes
With a working, clickable, wireframe stakeholders were able to focus on the structure of the website, information architecture, and content. At this point the productionglue team could begin gathering together case studies and thought leadership content, independent of the design process, so it would be ready to import when the final design was agreed upon.

Creative Development
We underwent several creative rounds before arriving on a design theme that resonated with the executive team. I worked closely with the executives to understand their feedback, marry those with the needs of our users, and communicate these to the design team.

Design Research
During the competitive analysis, I noticed competitors websites were often bland or outdated. Stakeholders wanted productionglue’s site to look cutting edge and refreshing, but without risk of becoming antiquated prematurely. I did some research into current web trends to see what inspired stakeholders, and what could be built to last. Through my research I discovered themes around three main web styles and developed moodboards. I worked with the executive team to understand what they appreciated from each, and shared it with the design team.
Brutalism: function first essentials of brutalism spoke to productionglue’s direct approach of starting with the highest quality essentials for an event in order to build out an unforgettable experience.
Minimalist: sleek and photo forward, minimalism gave an opportunity to put the focus on what’s really important: the amazing experiences productionglue creates.
Unexpected: chock full of playful moments and challenges of established design rules, unexpected user interactions speak to productionglue’s creative solutions and revolutionary concepts.

Right away the executives liked the site architecture, the architecture exercises paid off!
This design, while solving the needs of having a functional site, did not resonate with the PG brand, or demonstrate the cutting edge stance of PG
productionglue’s executives liked the dramatic use of color but did not resonate with the dulled off-brand blue. The interest subsided with its excessive use.

Getting closer!
productionglue’s executives wanted to keep emphasis on the brand name and messaging, stripping away anything that wasn’t supporting those elements.
There are many design elements that are unrelated to productionglue’s core brand, I worked with the design team to bring it back to productionglue’s brand voice and remove the rest.

We finally landed on a look and feel we loved.
With stakeholders I worked on fleshing out the concept of using the iconic glue drop as a portal into the gluniverse
The minimal home design above the fold keeps emphasis on the brand and key messaging, the brand colors come into play to create landings for each piece of home content, encouraging the user to go deeper into each section, while working together to keep the user seamlessly engaged.




Re-imagining buttons
In this light and fresh design, the traditional design of the lowly button sticks out like a sore thumb! I worked with stakeholders to re-imagine the button design so that felt natural in this design environment, and guided users to go deeper into our site.
Taking a tip from my design research on brutalism, I broke down the elements of what a button is: a container or highlight, and a call to action.
So what if we broke these elements apart a little bit? Off-setting the highlight from the call to action, thus creating a sense of forward motion by pulling the text outside of the box.

The Final Product
You can view productionglue’s full website here

Home
above the fold: bright, airy, focus on the brand and messaging with a video preview into the gluniverse.
Below the fold: glue’s brand color come in for dramatic pops of color to entice the user into other areas

Team
The blue background from the early rounds makes a dramatic comeback! Offsetting the light, bright, white of the core site, the team page feels like a special home for the most important part of productionglue: its peeps!
A fun filter allows you to get to know gluers by more than just their titles, but also their passions.

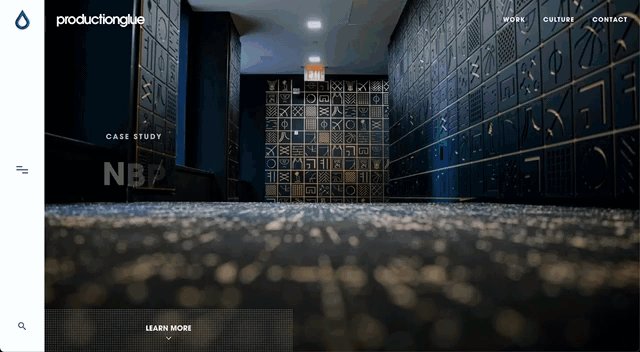
Case Study
Big bold photography showcasing the work of productionglue’s in house photo/video team, with an option for a gallery or a video, and space for short but sweet content getting straight to productionglue’s business.
Results
The prior site struggled with traffic, the little traffic we saw wen’t straight to the careers page.

Results
- Direct Traffic up 54%
- Pages Per Session up 41%
- Session Duration up 31%
- Page Views up 6.4%
People are now coming to productionglue.com to explore the work, case studies, and thought leadership. With an increase in direct traffic, the website is becoming a validation tool, and the brand name is recognized in the industry. People are staying longer on our site, exploring who we are and our industry points of view. Even though there is a pandemic the leads generated though the new site are all qualified leads, with real work potential.



